Your cart is currently empty!

WooCommerce Product Search Filters and Divi Product Pages
One of the supported features of the Divi WooCommerce Products module is to render products from a specific category. This allows you to create uniquely designed category pages for each one of your shop categories.
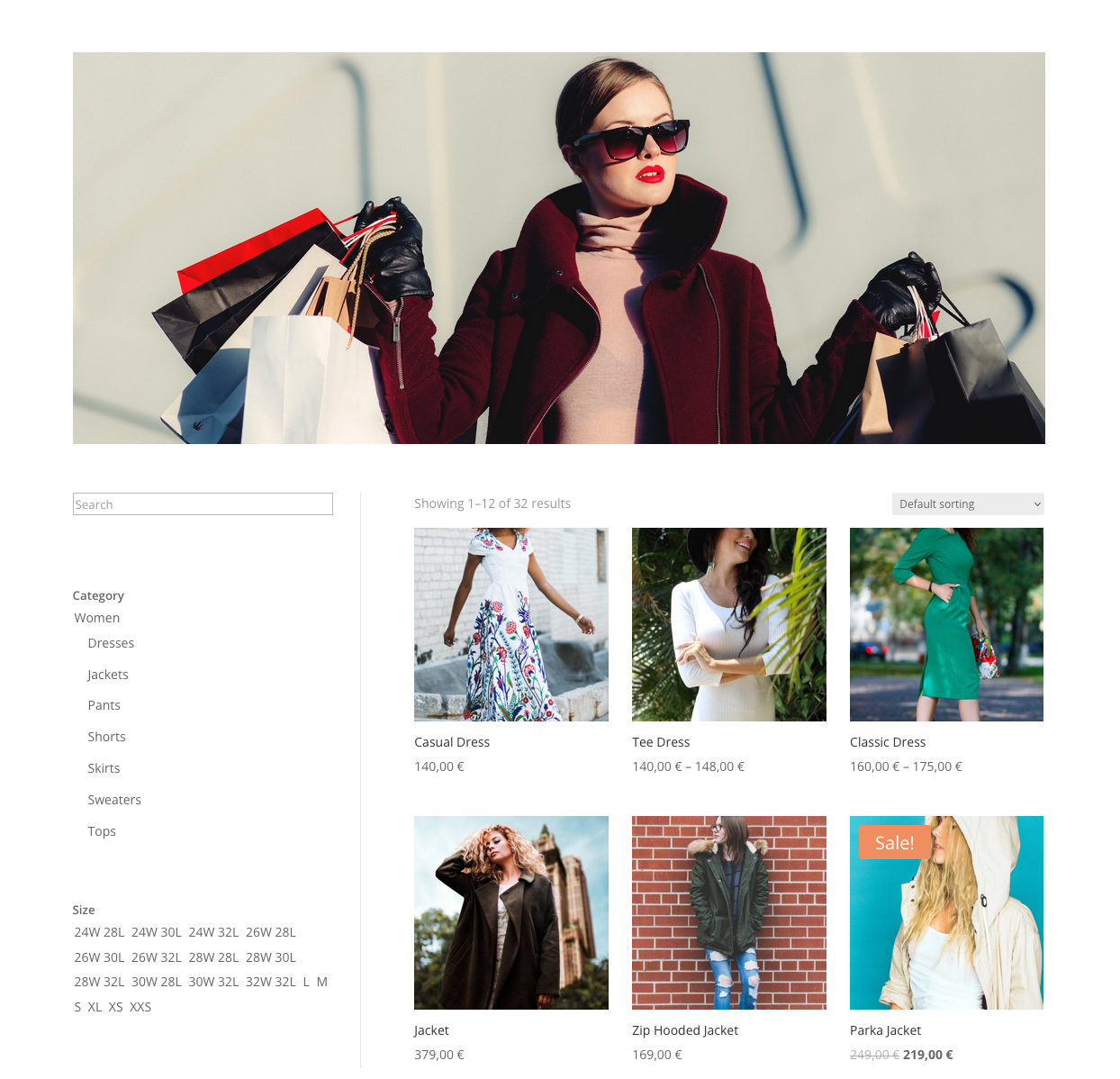
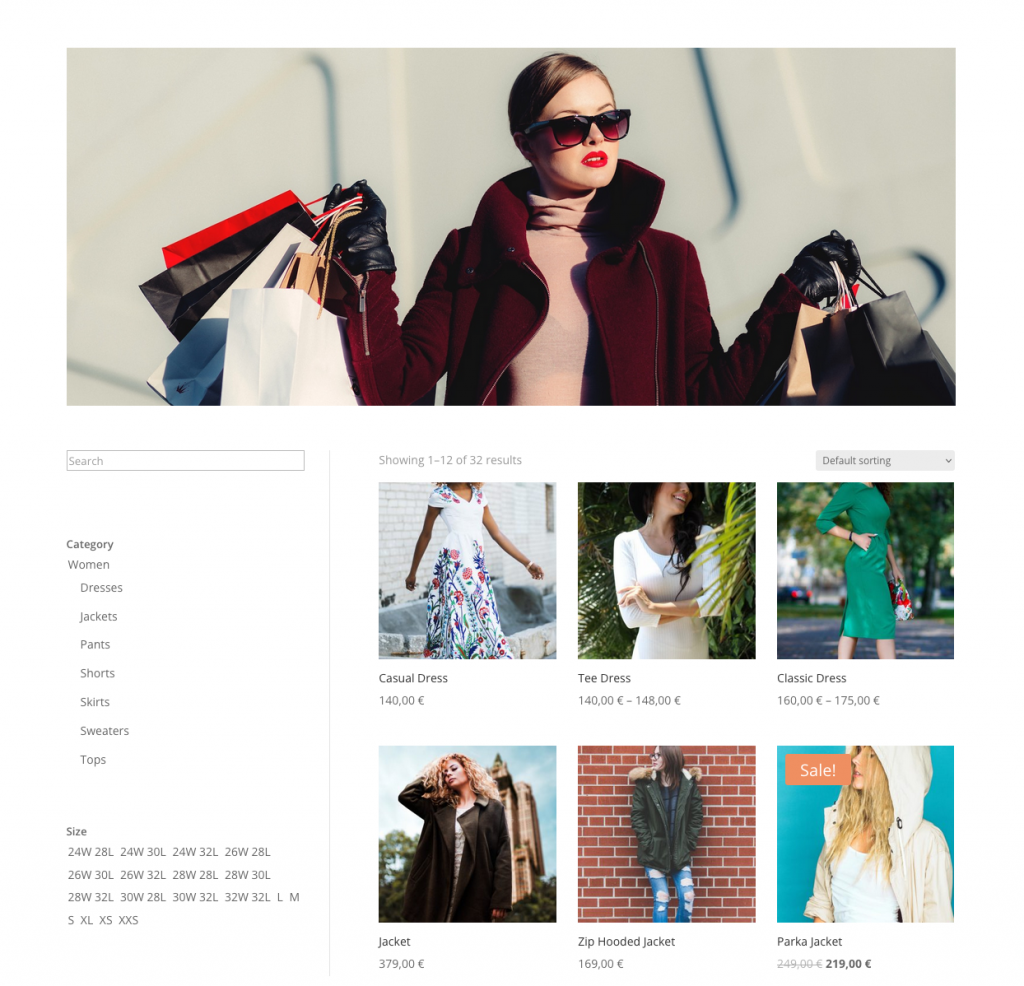
For example, let’s assume that we run an apparel shop and have created a dedicated page on Divi Builder. The page renders products from the Women’s category and filters powered by WooCommerce Product Search, while it looks like the following on the frontend.

The design is pretty basic but still enough to serve our purpose, which is to explain the difference between a category page and a category archive.
What makes the Category Page different
When we visit such a page, the context requested is for a page and not a product category. The product category is unknown at this point and it is established later on, when the Woo Products module renders the specified products.
Since the category context is not established with the request, WooCommerce Product Search cannot determine which filter terms apply for this view and renders them all. This is obviously not correct but, there is a simple solution to define that necessary context and at the same time, keep the page design intact.
How to define the Context
This can be done using the WPS API method woocommerce_product_filter_context() and a custom Page Template.
The Page Template is basically a PHP file residing in the theme folder, named page-template-blank.php and will serve as the basis for our own custom template.
The details and usage of Divi Builder, can be safely omitted from this guide and instead our focus will be on the context definition within the custom page template.
Creating the Custom Template
First, we need to duplicate the page-template-blank.php template and rename the new file accordingly, in our case let’s name it page-template-women.php.
Then, we will edit the template file and change the Template Name entry found in the comment block, to the name we want to use in the Page Attributes option when editing the page in the Dashboard. This is the final step needed for this setup and we will describe it later on.
Let’s change the Template Name from Blank page to Women, so that it looks like this:
/*
Template Name: Women
*/The name for this can vary, but should be unique and descriptive of the template we are creating.
Next we need to define the context using the WPS’s API method mentioned earlier, by adding it right after the get_header() call.
woocommerce_product_filter_context( array( 'taxonomy' => 'product_cat', 'term' => 'Women' ) );As you have already assumed, we are calling a function that sets the context for this template to the product category, named Women.
The template, after our modifications, should look something like this:
<?php
/**
* Template Name: Women
*/
get_header();
// For the term we should use the category title or slug in single quotes
woocommerce_product_filter_context( array(
'taxonomy' => 'product_cat',
'term' => 'Women'
) );
That’s all, we have successfully set the necessary context.
Our next and final step is to use this new template in our category page.
Using the Custom Template
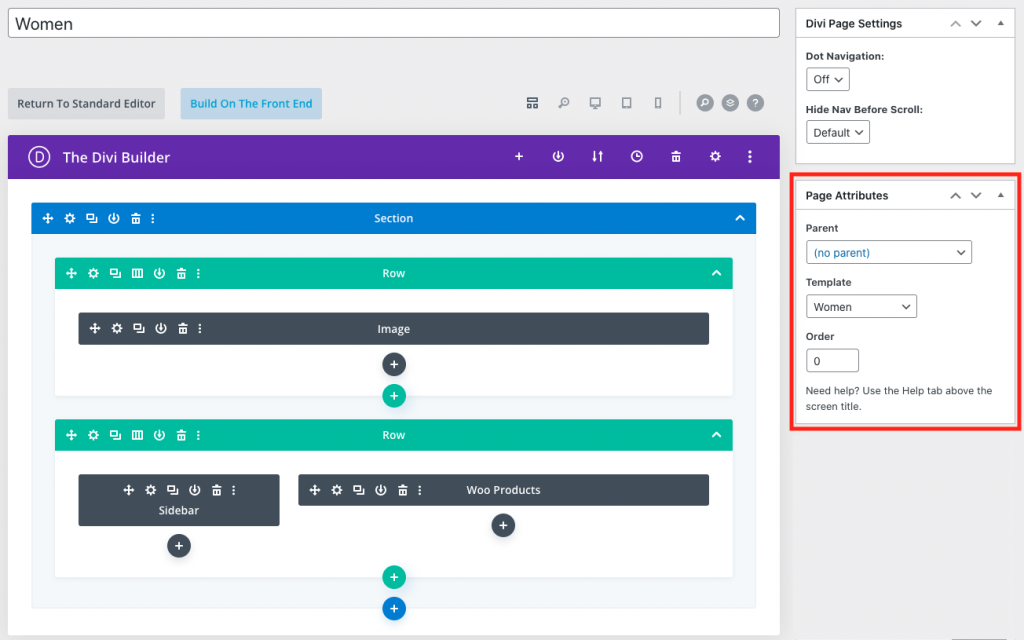
After saving this template file, we go back to the Dashboard and edit the Women category page, using Divi Builder.
If you remember earlier, we mentioned the Page Attributes option. It is located to the right column and has an option named Template.

This is where we will select the Women template, and then Update our page.
All done here!
Our Women category page is now using this new template, while the predefined context, tells WPS to render the applicable filtering terms for this category.
Last but not least, if we plan to create additional category pages in Divi Builder, all we need to do is follow the aforementioned process for each of these pages and create respective templates.
Photo Credits – Divi Builder image by me, featured image and category page image by me, freestocks and Credits.
Leave a Reply