Your cart is currently empty!
Stand-alone Itthinx LazyLoader
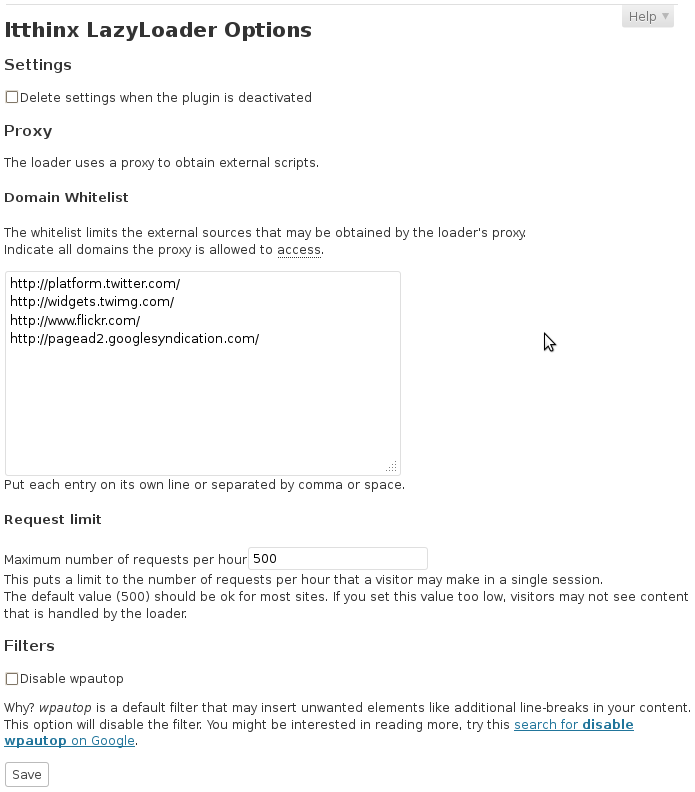
Plugin settings
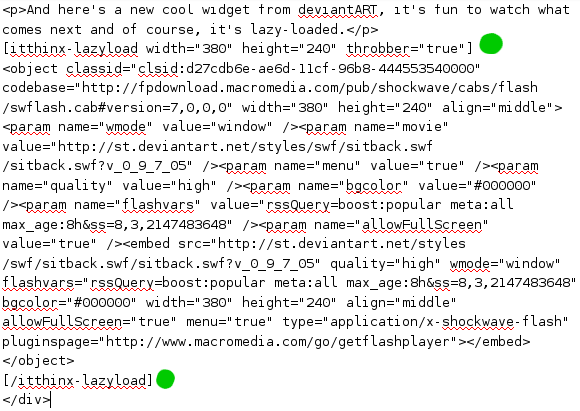
Shortcodes Example
This shows an example of using a shortcode to embed lazy-loaded content.
For shortcodes to work with HTML, the editor must be in HTML view.
Also check the manual for more examples and detailed information on how to use the shortcodes.
What you see above is the code used to show the DeviantART widget on the Itthinx LazyLoader Demo page.
Lazy Widget Loader + Itthinx LazyLoader
These screenshots show the advanced options that the Itthinx LazyLoader offers when used with the Lazy Widget Loader plugin.
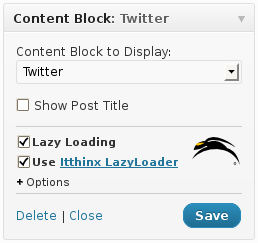
Basic options
Basic options displayed for a widget (Lazy Widget Loader + Itthinx LazyLoader):
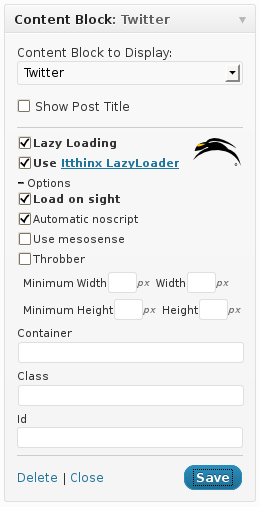
Advanced options
Advanced options displayed for a widget (Lazy Widget Loader + Itthinx LazyLoader):
Copyright notice about the Hare logo: Don’t you dare use my hare … at least not without my permission!
Comments
2 responses to “Itthinx LazyLoader Screenshots”
When using Lazy Widget Loader + Itthinx LazyLoader, if one checks “Lazy Loading” and “Use Itthinx LazyLoader” but does not check “Load on Sight”, when does the widget load?
After the load/onload event.




Leave a Reply