Your cart is currently empty!

FrankenCookie
Download
Download the free FrankenCookie plugin for WordPress.
Description
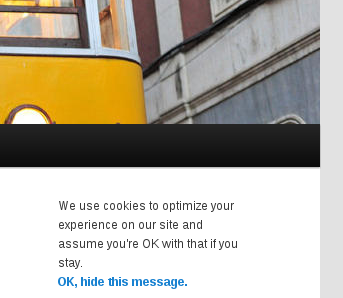
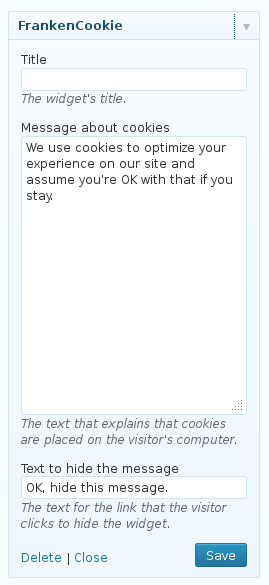
FrankenCookie provides a widget that offers visitors an explanation about cookies being placed on their computer. The widget provides a default text which can be customized. It also provides a button that visitors can click so that the widget does not appear again as long as the FrankenCookie is found when the visitor browses the site.
“Beware, for I am fearless and therefore powerful.” – the monster
Screenshots


Installation
1. Upload or extract the frankencookie folder to your site’s /wp-content/plugins/ directory. You can also use the *Add new* option found in the *Plugins* menu in WordPress.
2. Enable the plugin from the *Plugins* menu in WordPress.
3. Drag the FrankenCookie widget under *Appearance > Widgets* to a sidebar.
4. Customize the widget’s text if you want to.
F.A.Q.
Does it work with caching plugins?
Yes. FrankenCookie renders the content of the widget and hides it with Javascript that checks if the frankencookie cookie (yummy) is present. If it is found, it hides the widget’s content. As what is rendered does not change, it doesn’t matter whether a caching mechanism is used or not. What changes is the behaviour based on the cookie. Of course this will only work if the visitor has Javascript enabled. Those that don’t will always see the message.
How does this impact my site’s performance?
Tests with P3 show that the plugin’s execution time is about 1-2% of WordPress’ core. Well, still a small price to pay compared to the abysmal nonsense of some regulations.
How can I style the widget?
The widget can be styled quite easily using CSS rules.
- the widget’s CSS class is
frankencookie - the message is wrapped in a
divwith classmessage - the link to hide the message is also in a div with class
hide
Example – show the message at a fixed position at the bottom of the page:
.frankencookie {
font-size: 11px;
margin-top: 2px;
text-align: center;
position: fixed;
bottom: 0;
color: #f0f0f0;
background-color: #000;
z-index: 10000;
}
.frankencookie .message,
.frankencookie .hide {
display: inline;
margin: 2px;
}
.frankencookie .hide a {
color: #fff;
padding: 2px;
font-weight: bold;
}
.frankencookie .hide a:hover {
background-color: #999;
color: #111;
}Comments
8 responses to “FrankenCookie”
-
Hi Antonio,
strange. I have Chrome. It doesn’t hide. Same with IE and Firefox.
I found now other plugin and it works just fine (Cookie Law Info v.1.1.2).
Bad luck, but thanks anyway, bye
Sergej
-
Maybe a problem with compatibility with the theme or another plugin.
cheers
-
-
“The text for the link that the visitor clicks to hide the widget.”
When I click this link, widget stays visible. No matter which page I am on. Why??
-
Hi,
please give us an url to have a look.
cheers-
-
Hi,
I have tried the website on Firefox and Chrome, and works fine.
cheers
-
-
-
-
Very usefull, thank you for this great plugin!
-
Thanks, I’m glad you like it.
-
Leave a Reply