Your cart is currently empty!

1-Click Memberships with Groups for WordPress
The Groups plugin allows users to become a member of a group by simply clicking a button. It provides a convenient shortcode [groups_join] for that purpose. At the end of this article, we will also look at alternatives to shortcodes that you can use in a template.
Let’s understand a simple use case where such memberships make sense.
Use Case – Newsletters for Bitcoiners
In the examples that follow, we assume that we have a group named Bitcoiners which your users are free to join. This is useful if you send out newsletters that members of the group will receive. So anyone who’s interested in receiving your newsletter can simply join the group. Our Groups Newsletters extension for Groups would be the perfect match for such a case.
If you want to follow the examples and give it a try, start by creating a group named Bitcoiners on your site. On this documentation page you can learn how to do that, if you’re not so familiar with the Groups plugin yet.
Using Shortcodes and Blocks to provide 1-Click Memberships
Create a new page and add the following content:
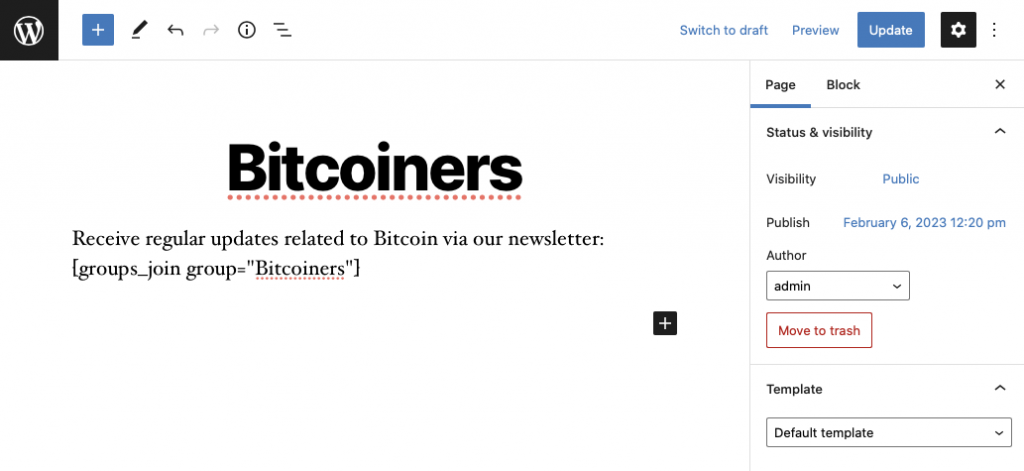
Receive regular updates related to Bitcoin via our newsletter: [groups_join group="Bitcoiners"]
This is how our page looks in the editor:

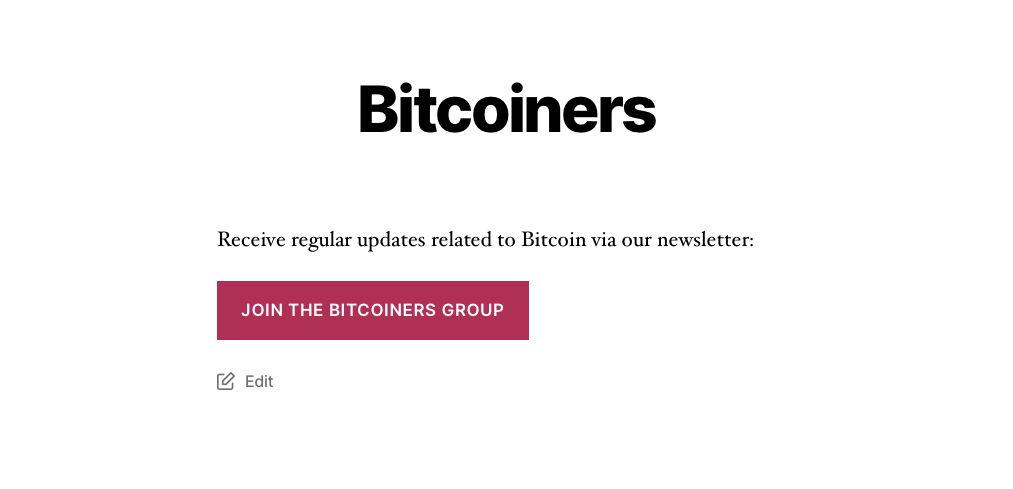
… and this is how it looks on the front end:

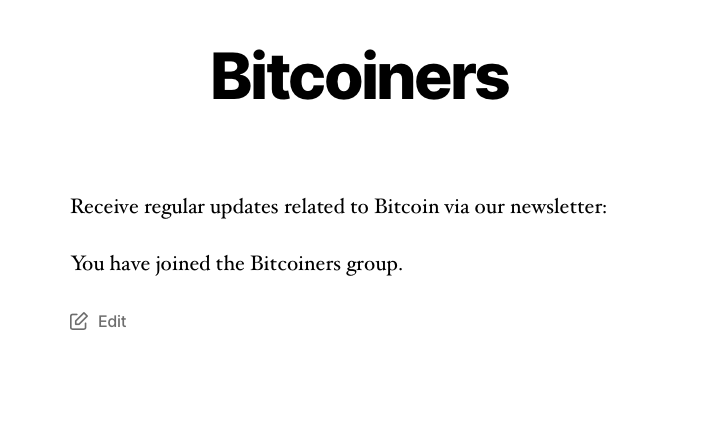
If you click the button to join the group, the page will show:

But if you visit the page again later on, it will look odd, because the button will not appear as long as you are a member of the Bitcoiners group. To avoid this, we will only show the part that invites to join to users who are not already a member of the group.
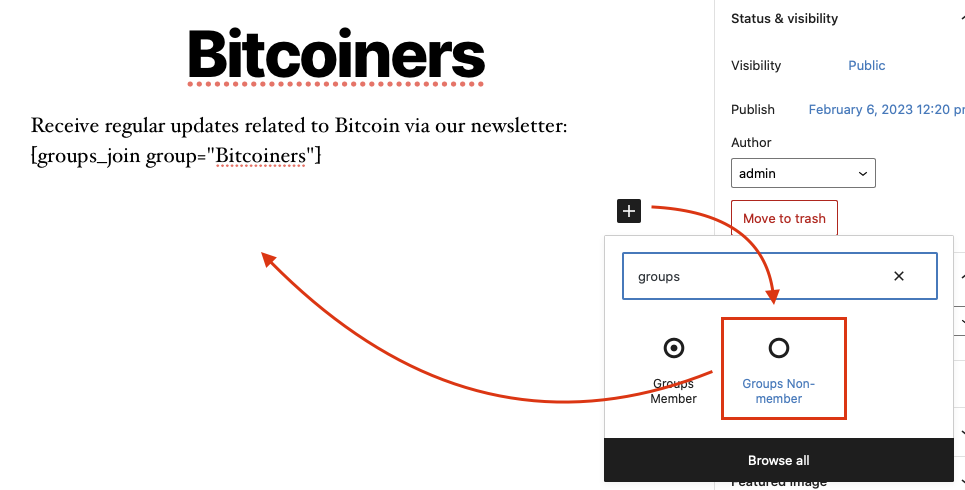
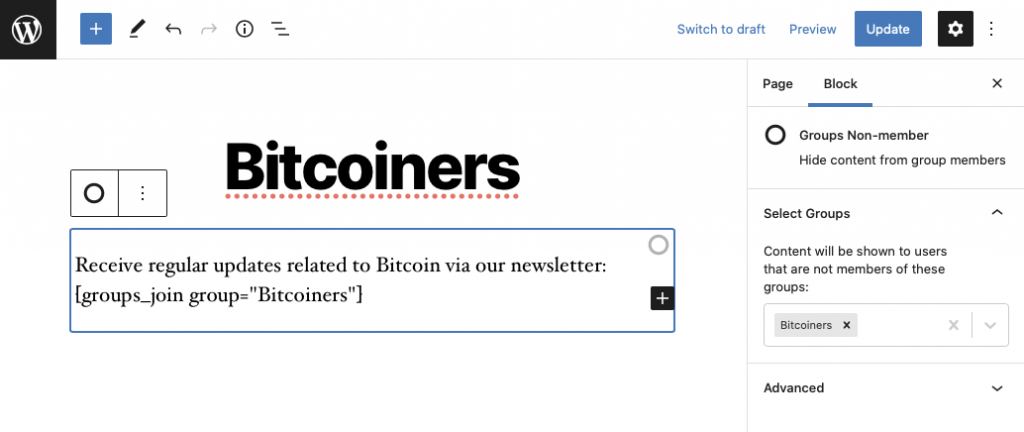
We will enclose the part that allows to join in a Groups Non-member block:

After we’ve moved our paragraph inside this block, we will need to choose the Bitcoiners group for the block, so that members won’t see it:

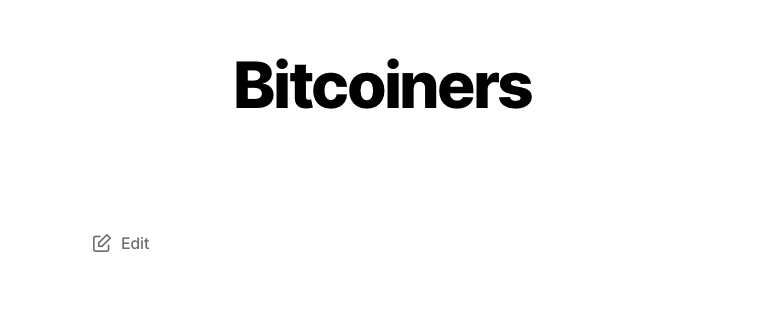
Now when we visit the page as a member of the Bitcoiners group, it will be empty:

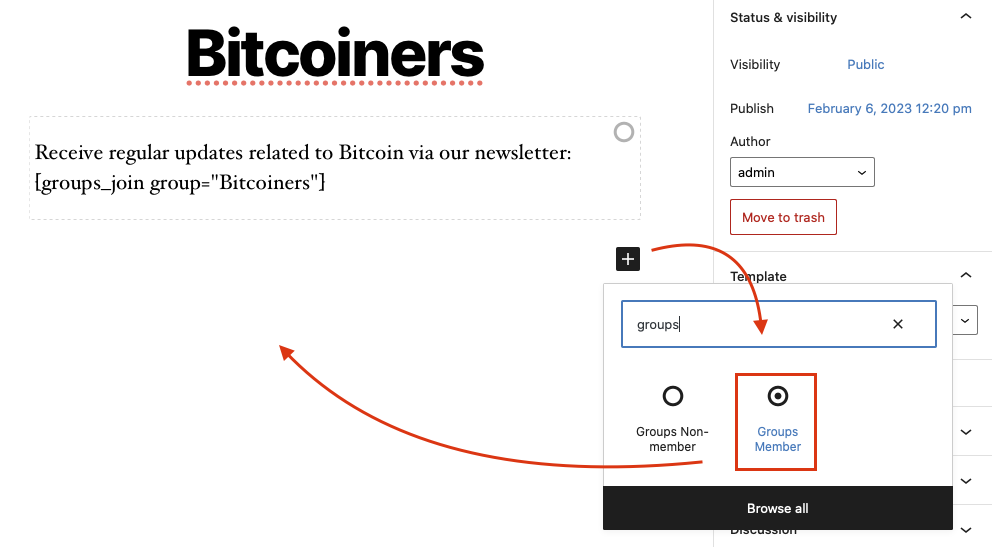
Let’s make it more interesting and useful. Once a member of the group has had enough, he might want to leave the group. For this, we will add another shortcode inside a Groups Member block, which is only shown to members of the Bitcoiners group.

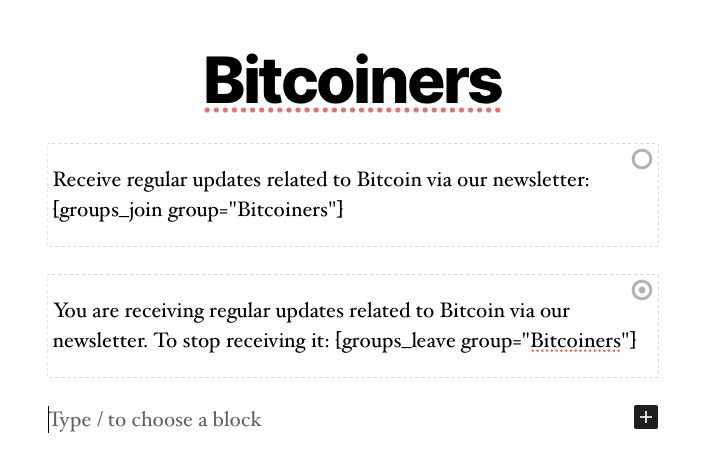
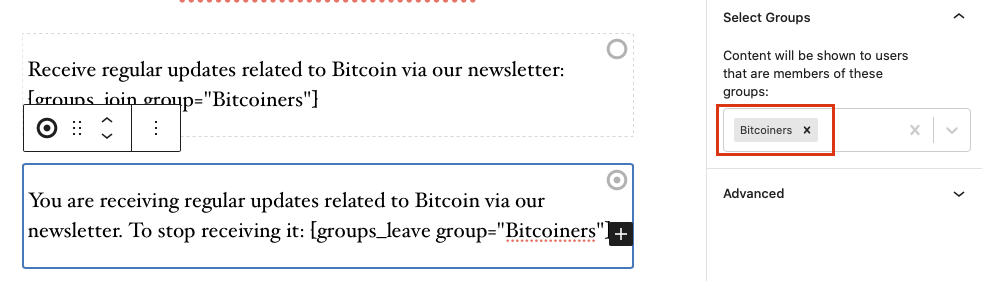
Adding the [groups_leave group="Bitcoiners"] shortcode inside the block, members of the Bitcoiners group will be able to leave:

Make sure to choose the Bitcoiners group for the added block, so its content will only be shown to those who are members:

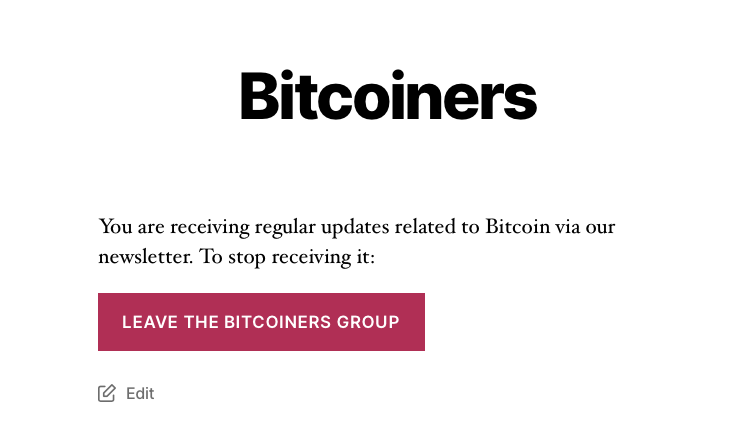
So now when you view the page as a member, you will be offered to leave anytime:

Customizing Templates
But … what if you don’t want to use the shortcode and are looking for a way to achieve the same thing in a customized template for your WordPress theme? In the recent Add to group with click topic, a user was looking for a code-based solution.
WordPress provides a useful API function do_shortcode() which allows to render shortcodes easily. So one alternative would be to use the shortcodes along with the function to render the content in a template.
For example, the button that allows to join the Bitcoiners group can be rendered like this:
<?php echo do_shortcode( '[groups_join group="Bitcoiners"]'); ?>And the button to leave the group like this:
<?php echo do_shortcode( '[groups_leave group="Bitcoiners"]'); ?>Alternatively, you can use Groups’ API directly to render them. The following call will render the join button for those who are not already members of the Bitcoiners group:
<?php echo Groups_Shortcodes::groups_join( array( 'group' => 'Bitcoiners' ) ); ?>Accordingly, the following call will render the button that allows to leave the group, for those who are members:
<?php echo Groups_Shortcodes::groups_leave( array( 'group' => 'Bitcoiners' ) ); ?>It will take additional code to achieve the same as we have in the main part of this article, to render content conditionally based on whether the user is a member or not of the Bitcoiners group. If you’re interested in learning how to do that and don’t know, please ask by leaving a comment below and we can expand on that topic.
1h30
Comments
2 responses to “1-Click Memberships with Groups for WordPress”
Thank you so much for taking the time to create an entire post on this subject. I deeply appreciate you, Kento.
I’m just such a complete novice at this coding stuff that I basically need everything spelled out so I can copy and paste.
For example, I have this code I’ve used to turn a button on a page into a “back” button to go to a previous browser window.
I have this link/button on the page created with this HTML:
Previous PageAnd this script was added at the bottom of the page to make it work:
function goBack() {
window.history.back();
}
I copied and pasted this entire thing from somewhere online.
I’m hoping for a simple solution like this with Groups. Perhaps using this mocked-up model (which obviously doesn’t work 😊):
<a href="website.com/bitcoiner-confirmation-page" rel="nofollow ugc">Join Groupfunction addtoGroup (‘bitcoiner’);
I hope there’s a dummied-down version you could please share with me.
Thanks again, Kento.
Hi Alex,
You’re very welcome, I thought this would be a good opportunity to provide a more in-depth example, these things tend to come in handy 😉
Thanks for explaining your approach – some of the code might have been stripped away automatically after posting … just in case you’re not aware of it: you’re working on Javscript code that is run client-side, while the PHP code examples given here are run server-side. If what you try to achieve is e.g. an AJAX call that has Groups add the user then the approach could make sense. You would need to implement the AJAX handler in PHP.
If you’re not so familiar with these concepts, then I would suggest to hire someone who is familiar with WordPress development. Not to discourage you from learning, but if you need a solution for your web project quickly, then the help of an experienced developer will make things much easier for you. You can concentrate on on the solution from a user’s point of view and let that person take care of the code.
In any case, if you’d like to to provide another look at the code you’re working with, please use Pastebin or Gist and I might give you better outlook on how to approach it if that’s feasible.
Cheers!
Leave a Reply