Your cart is currently empty!

Boost your Cross-Sales with Volume Discount Coupons
A great way of boosting sales among related products is to offer discounts on items bought together.
Follow our cross-sales tutorial for WooCommerce! You will learn how to offer customers a discount in certain product sets, if they also buy items in related categories.
Use this tutorial to boost sales in general, among related products, or to help liquidate products to make room in your inventory.

In this tutorial, we slip into the role of a proactive store manager, who wants to grow the overall sales of a Women’s online fashion shop. The site is of course powered by WooCommerce.
According to your store reports, your sales numbers are satisfactory for products under the Skirts category, but below expectations for those under the Tops category. Your marketing efforts have produced a better outcome for one category than the other, although the products in both categories are related and even complementary.
It’s urgent to take full advantage of your inventory within this season … but how?
We are going to promote sales by granting a discount in the Tops category, when the customer buys an item in the popular Skirts category at the same time.
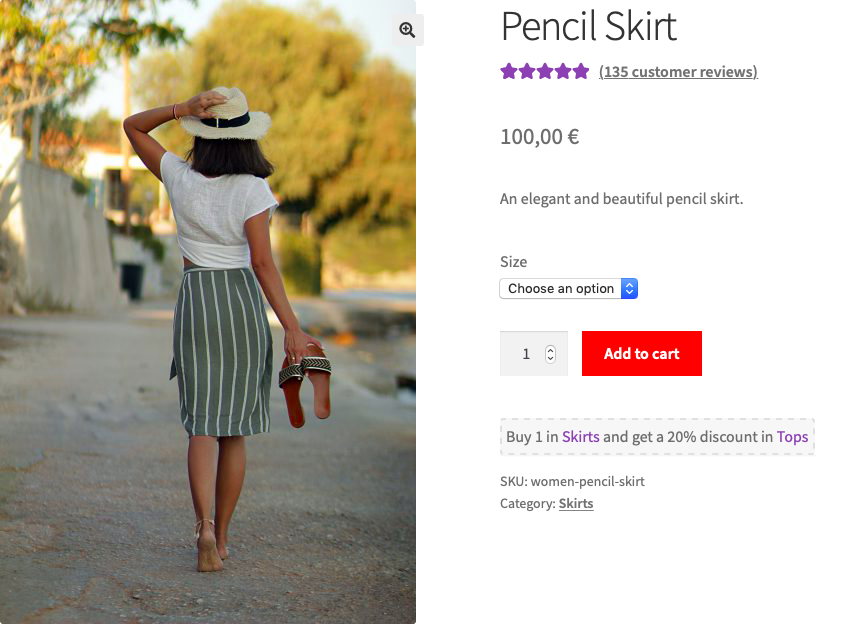
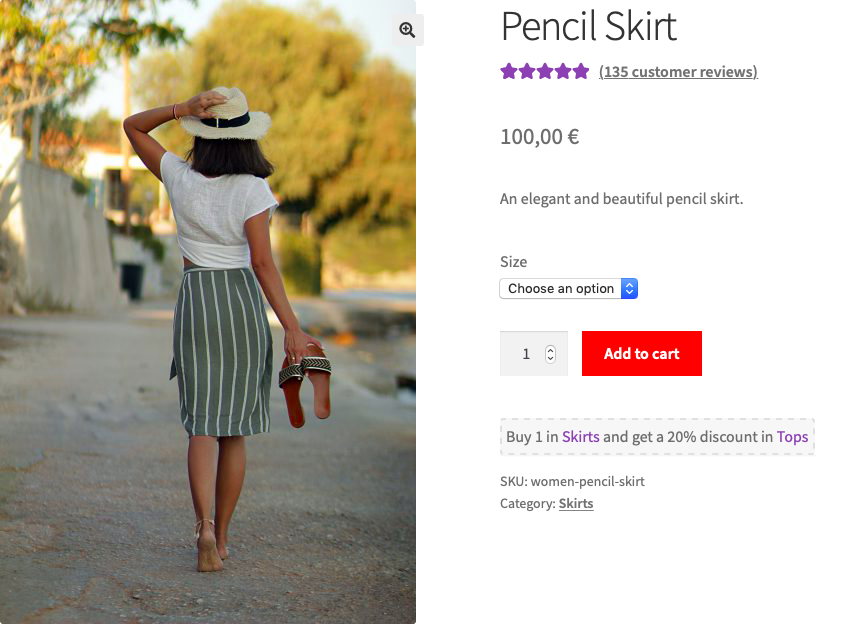
This offer will be displayed prominently on every product in the Skirts category, to make our customers aware of it.
Tools to take Action
We will launch this promotion using Volume Discount Coupons, a superb extension for WooCommerce to cover such cases. This extension adds exclusive features to standard coupons, allowing you to define which products should be in the customer’s cart and in what quantity, to make them eligible for a particular discount.
In the following sections, we will create a new coupon with code promotops – using the advanced settings, this coupon will automatically grant a 20% discount on products in the Tops category, when customers choose to also buy at least one product in the Skirts category.
To follow our tutorial, it would be appropriate for you to create the two product categories, Tops and Skirts. You should also add at least one distinct product to each of these categories for your tests later. In our example, we have the products Pencil Skirt and a Beach Top in their respective categories.
Let’s create the Coupon
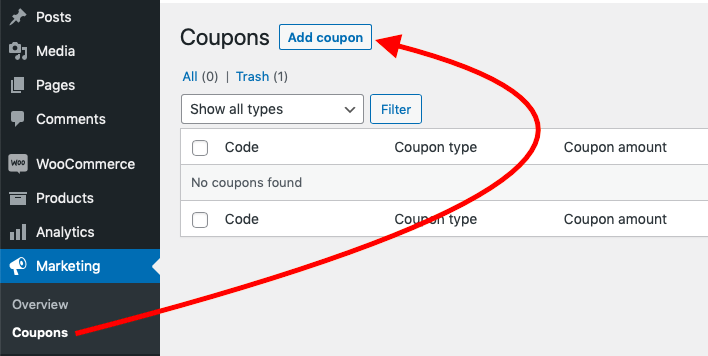
From our WordPress Dashboard, we go to Marketing > Coupons and hit the Add coupon button.

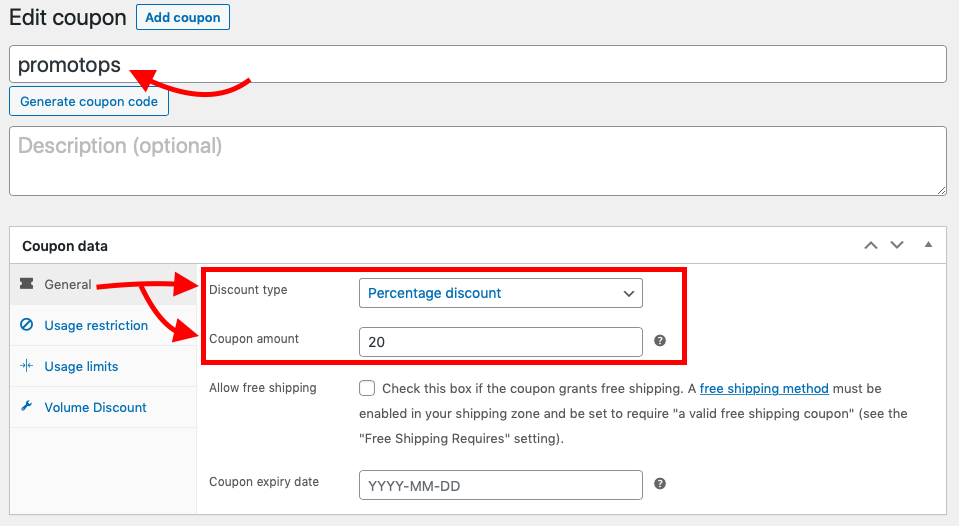
The typical settings for a coupon include a coupon code, the Discount type and the Coupon amount.
For the coupon code we will use promotops and right after that, under Coupon data in General options, we will set the Discount type to Percentage discount and the Coupon amount to 20. We could set a Coupon expiry date making the promotops code valid until that date, but for our example, we can just skip that.
At this point, the code promotops grants a 20% discount when applied to the cart and our settings look like shown below … but we’re not yet finished.

Now that the basic options have been set, let’s proceed to determine the necessary additional conditions: usage restrictions and volume discount parameters.
As we mentioned, the coupon we have just created could be used without any limitations, but we don’t want that. This leads us to the next step, where we will restrict the coupon and make it valid only for products in the Tops category.
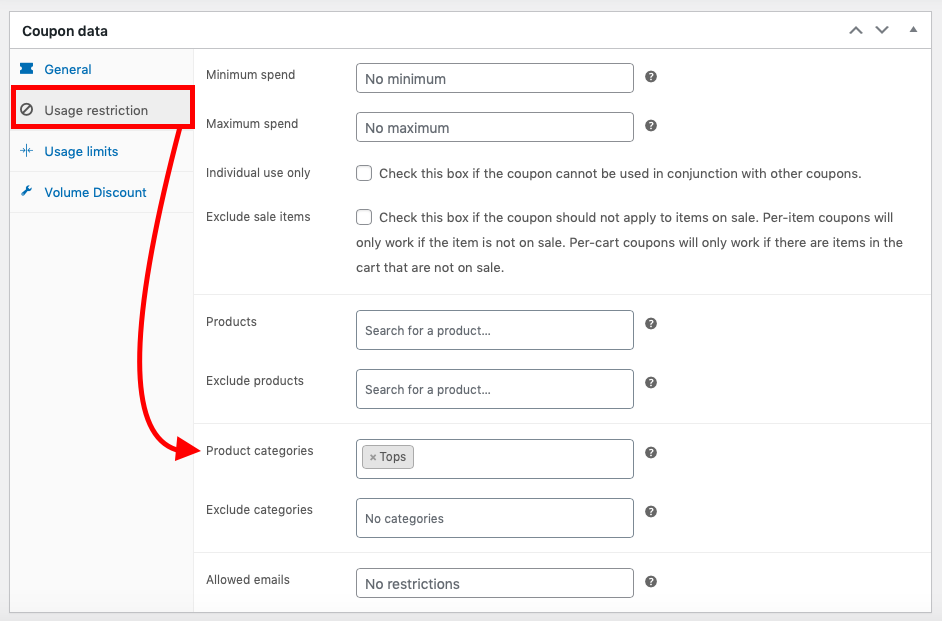
While still under Coupon data, let’s click on Usage restriction and for the Product categories we select Tops.

As you can imagine, this option will make our coupon valid only for products in the Tops category.
Proceed to the next step and set the Volume Discount options (you can read more about the features included with the extension used here on its documentation pages). We will set the Minimum quantity of Skirt products required in the customers cart for the coupon to be valid.
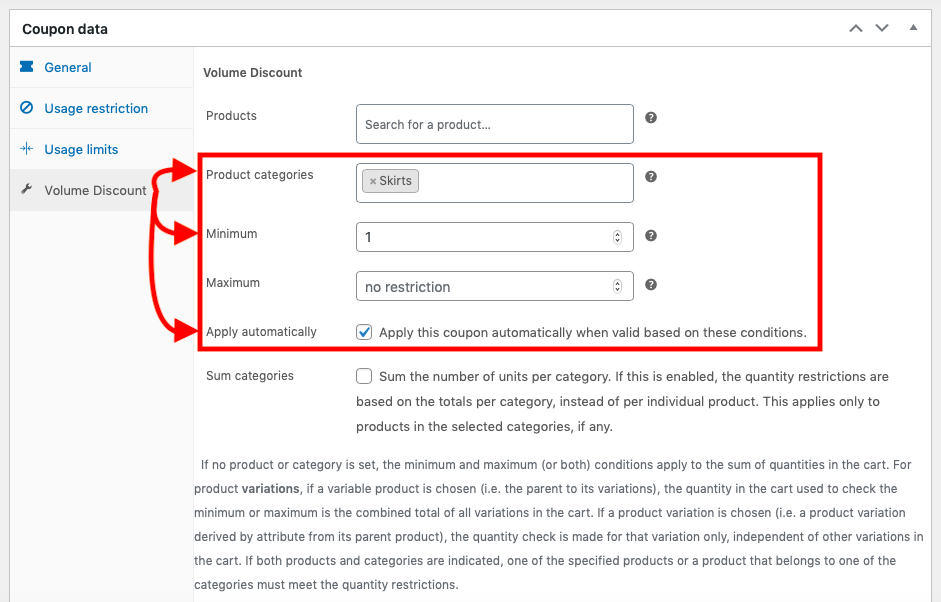
While still under Coupon data, let’s click on the Volume Discount tab and select Skirts as the Product categories, set the Minimum quantity to 1 and finally enable the option to Apply automatically.

This way we are making our promotops coupon eligible only when there is at least one item from the Skirts category in the cart. When these conditions are met, our coupon is applied automatically so that the customer does not need to input the coupon code manually.
With the conditions set, how do we make customers aware of this promotion? In this example, we are going to show this directly on any of the eligible products.
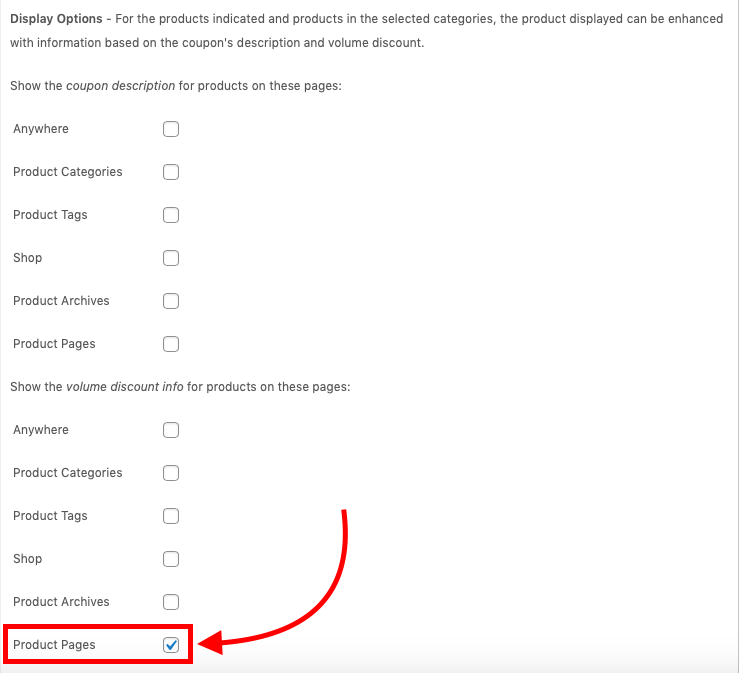
While still on the Volume Discount tab, scroll down to its Display options and enable the pages where we want this promotion to show up – for this coupon, we will check the option Product Pages:

This will display our volume discount description on every eligible product, in our case that means every product of the Skirts category.
After that, our coupon setup is complete. Let’s hit the Update button and do a quick test.
How to test our Promotion
The test is really simple – visit your shop as a customer, add a Pencil Skirt to your cart, and also add a Beach Top. You will see your promotion has been applied, automatically granting the discount we have set up using the coupon we created above.
Let’s take a minute to consider some details of how this shopping experience plays out …
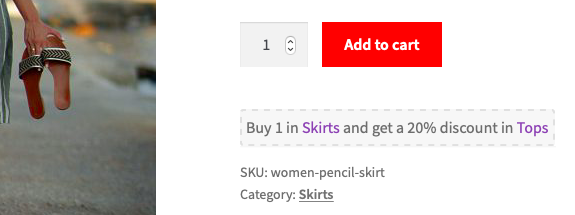
First, navigate to your shop and visit the Pencil Skirt product page. On the product page, we notice the discount description that corresponds to our promotops coupon, right under the Add to cart button.

As you can see, we make our customers aware of the promotion right where they decide to purchase.
The customer is lead to the category with eligible products and can choose a product there to benefit from the discount. To continue, you can now go ahead and add the Beach Top to your cart.
With the eligible product added, our promotion kicks in automatically and appropriate notices appear to confirm that a discount has been applied:

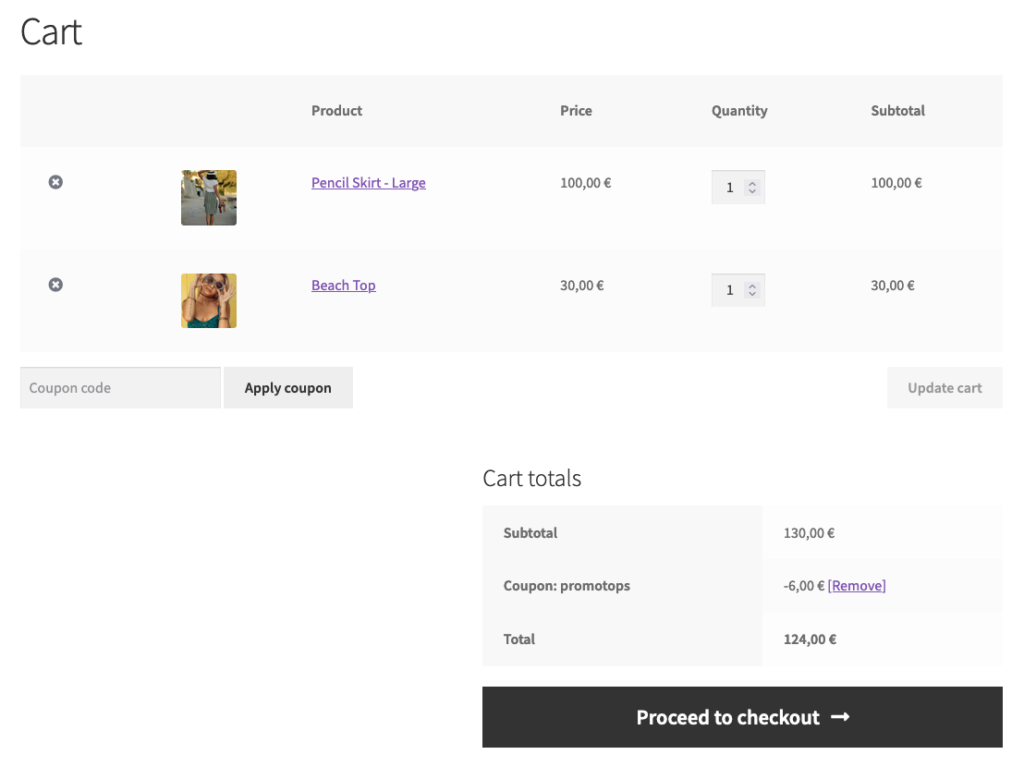
We can also see this when we visit our cart page and check the totals:

In our example, the cart total equals the price of the Pencil Skirt plus the price of the Beach Top, with a discount of 20% applied to the Beach Top‘s price as promised.
Perfect! The test was successful and our customer gets the proper discount according to the cart contents.
Our shop is now ready to run this new offer that can boost our cross-sales.
If you have any questions, feel free to comment below!
Photo credits: Volume Discount Coupons and Shop pages by me, Woman in skirt by Apostolos Vamvouras
Leave a Reply